Optimize images and scripts in the guide
|
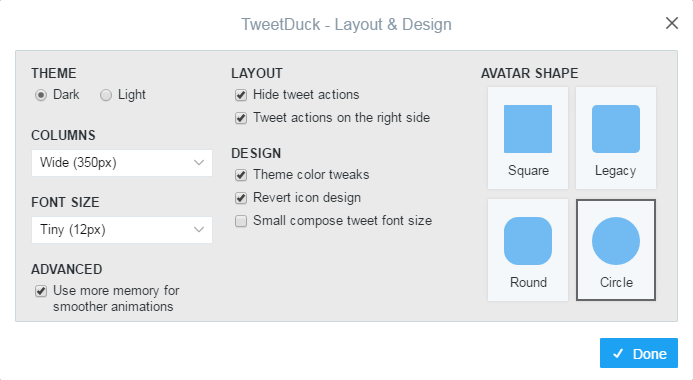
Before 
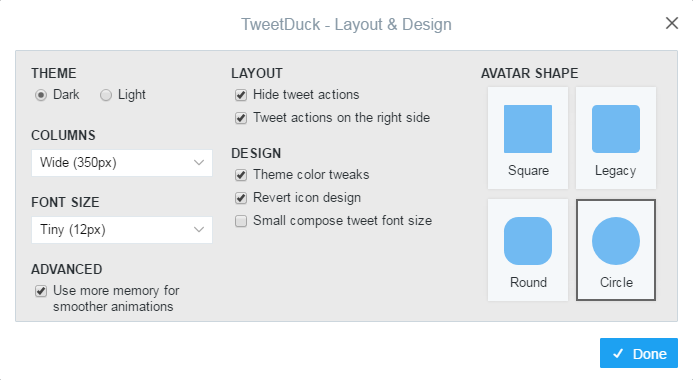
(image error) Size: 2.9 KiB After 
(image error) Size: 2.7 KiB 

|
|
Before 
(image error) Size: 8.2 KiB After 
(image error) Size: 7.5 KiB 

|
|
Before 
(image error) Size: 13 KiB After 
(image error) Size: 7.3 KiB 

|
|
Before 
(image error) Size: 15 KiB After 
(image error) Size: 12 KiB 

|
|
Before 
(image error) Size: 2.8 KiB After 
(image error) Size: 2.1 KiB 

|
|
Before 
(image error) Size: 6.7 KiB After 
(image error) Size: 5.4 KiB 

|
|
Before 
(image error) Size: 8.2 KiB After 
(image error) Size: 6.1 KiB 

|
|
Before 
(image error) Size: 3.6 KiB After 
(image error) Size: 2.2 KiB 

|
|
Before 
(image error) Size: 3.6 KiB After 
(image error) Size: 2.3 KiB 

|
|
Before 
(image error) Size: 4.4 KiB After 
(image error) Size: 2.4 KiB 

|
|
Before 
(image error) Size: 3.8 KiB After 
(image error) Size: 2.6 KiB 

|
|
Before 
(image error) Size: 2.5 KiB After 
(image error) Size: 1.3 KiB 

|
|
Before 
(image error) Size: 2.7 KiB After 
(image error) Size: 1.9 KiB 

|
|
Before 
(image error) Size: 14 KiB After 
(image error) Size: 9.1 KiB 

|
|
Before 
(image error) Size: 27 KiB After 
(image error) Size: 23 KiB 

|
@ -12,7 +12,7 @@
|
||||
<link rel="icon" href="img/icon.ico">
|
||||
<link rel="stylesheet" href="style.css" type="text/css">
|
||||
|
||||
<script type="text/javascript" src="script.js"></script>
|
||||
<script type="text/javascript" src="script.js" async></script>
|
||||
</head>
|
||||
<body>
|
||||
<div id="guide">
|
||||
|
||||
@ -1,4 +1,4 @@
|
||||
document.addEventListener("DOMContentLoaded", function(){
|
||||
var init = function(){
|
||||
if (!("open" in document.getElementsByTagName("details")[0])){
|
||||
var elements = document.getElementsByTagName("details");
|
||||
|
||||
@ -65,4 +65,11 @@ document.addEventListener("DOMContentLoaded", function(){
|
||||
elements[index].addEventListener("mouseup", onMouseUp);
|
||||
}
|
||||
}
|
||||
});
|
||||
};
|
||||
|
||||
if (document.readyState !== "loading"){
|
||||
init();
|
||||
}
|
||||
else{
|
||||
document.addEventListener("DOMContentLoaded", init);
|
||||
}
|
||||
|
||||